Hi I'm Kei, front-developer. I'll show you how to fetch data without "asyncData"
You can find how to fetch data with "asyncData" on the following article.
https://codebox-lib.netlify.app/nuxt-asyncdata
Fetch all users from JSON placeholder
First of all, make users folder and index.vue on your nuxt project.
├── pages
│ └── users
│ └── index.vue
Paste the following codes on the index.vue.
<template>
<section class="p-5">
<div>
<h1 class="font-bold text-lg mb-5">
Let's fetch data from JSON placeholder
</h1>
<div class="mb-5">
<h2 class="font-bold text-base mb-2">
All Users
</h2>
<button
class="px-3 py-2 bg-blue-500 text-white mb-5 rounded-full"
@click="getUsers"
:disabled="isClicked"
>
Fetch users
</button>
<ul>
<li
class="flex items-center mb-3 border p-2 rounded-md"
v-for="(user, index) in users[0]"
:key="index"
>
<nuxt-link :to="`/users/${user.id}`">
<span>{{ user.id }} : Name:{{ user.name }}</span>
</nuxt-link>
</li>
</ul>
</div>
</div>
</section>
</template>
<script>
export default {
data() {
return {
users: [],
isClicked: false
};
},
methods: {
getUsers() {
this.$axios
.$get("https://jsonplaceholder.typicode.com/users")
.then(res => this.users.push(res));
this.isClicked = true;
}
}
};
</script>
<style></style>
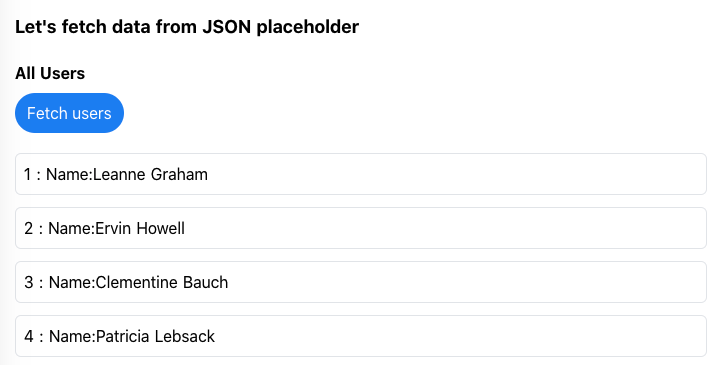
When access "localhost:3000/users", you see the image below.
"Fetch users" button
Make each user's page
Make _id.vue on your nuxt project.
├── pages
│ └── users
│ ├── _id.vue
│ └── index.vue<template>
<section class="p-5">
<div>
<h1 class="font-bold text-lg mb-5">
Let's fetch data from JSON placeholder
</h1>
<div class="mb-5">
<h2 class="font-bold text-base mb-2">
Users Info
</h2>
<ul>
<li
class="mb-3 border p-2 rounded-md"
v-for="(user, index) in userInfo[0]"
:key="index"
>
<p>Name : {{ user.name }}</p>
<p>Company : {{ user.company.name }}</p>
<p>Phone : {{ user.phone }}</p>
<p>Website : {{ user.website }}</p>
</li>
</ul>
</div>
<nuxt-link to="/users">
<button class="px-3 py-2 bg-blue-500 text-white mb-5 rounded-full">
Back to All User Page
</button>
</nuxt-link>
</div>
</section>
</template>
<script>
export default {
data() {
return {
userInfo: []
};
},
mounted() {
this.getUserDetail();
},
methods: {
getUserDetail() {
const fullPath = this.$route.path;
const userId = fullPath.replace(/\/users\//g, "");
this.$axios
.$get("https://jsonplaceholder.typicode.com/users", {
params: { id: userId }
})
.then(res => this.userInfo.push(res));
}
}
};
</script>
<style></style>
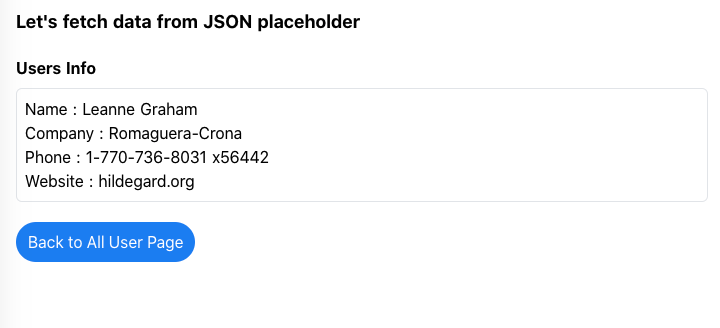
When access "localhost:3000/users/1", you see the image below.